карта

Урок 4
Шаг III. Художественные работы
Продолжает дизайнер
Теперь мы перейдем на III шаг, где делается основная редакторская работа по наполнению сайта. Нажмите кнопку III шага.< /p>
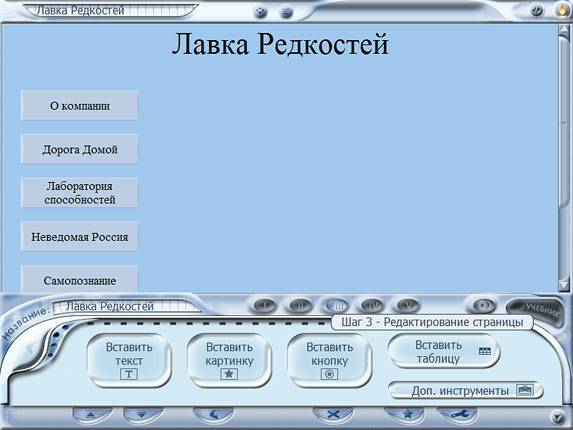
И перед вами появится та же самая страница, что и на II Шаге, только пульт управления внизу теперь другой.

На этом пульте управления стоят кнопки, позволяющие поставить на страницу новый текст, картинку, кнопку и карту сайта. Обо всем этом мы поговорим позже, а сначала мы научимся редактировать то, что уже стоит на странице.
А на странице уже стоят Заголовок и Кнопки, открывающие разделы сайта. Заголовок Конструктор поставил автоматически. Вы можете оставить его таким, какой он есть, а можете изменить по своему вкусу. Сейчас мы покажем, как это сделать.
Итак, заголовок страницы «Лавка Редкостей». Нажмите на него левой кнопкой мыши. Вокруг заголовка появилась рамочка, показывающая границы текста. А пульт управления сменился на пульт Текстового редактора.
Заменим цвет заголовка, чтобы он лучше смотрелся на голубом фоне страницы.
Выделите весь текст заголовка, проведя по нему мышью с зажатой левой кнопкой. Как это обычно делается, к примеру, в «Ворде», или в любом другом графическом редакторе.


На пульте управления нажмите на кнопку выбора цвета.
Откроется уже знакомый инструмент, вы его использовали для выбора цвета фона страницы на II шаге. Подберите цвет заголовка, нажав на один из образцов цвета или выбрав цвет из палитры щелчком левой кнопки мыши.
И после того, как цвет заголовка подобран, мы можем продолжить его оформление. Для этого нажмите на кнопку возврата к пре- дыдущему пульту.
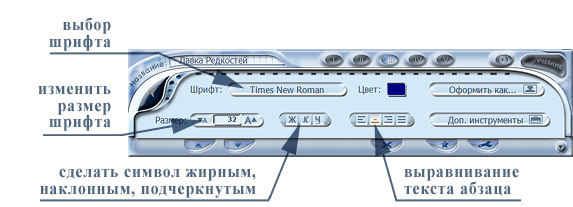
Пульт управления сменится на пульт текстового редактора. Такие сменные пульты управления мы в Сайткрафте называем пленками, потому что наши дизайнеры сделали их похожими на фотопленку, которая перематывается при переходе на другой пульт управления.
Вот теперь вы можете завершить оформление заголовка, сделав текст жирным или наклонным, или сменив шрифт или его размер.
Мы постарались сделать управление тестовым редактором похожим на управление других текстовых редакторов, таких, как Ворд, так что вы все уже можете сделать сами. А мы дадим только самую краткую подсказку.

Не забывайте только, что все эти действия применяются к выде- ленной части текста. Поэтому перед тем как нажать одну из этих кнопок, выделите, как мы это уже делали, весь текст заголовка или его часть.
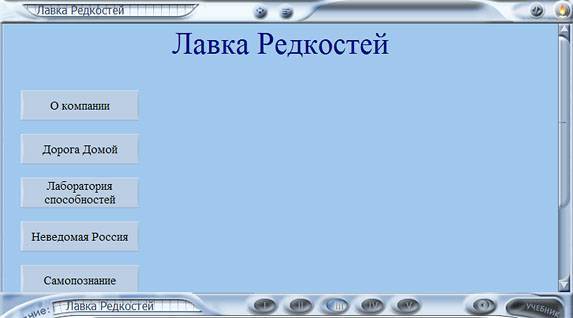
Вот что получилось у нашего бизнесмена.

И вы, вместе с ним, уже освоили основные возможности Тексто- вого Редактора. Все остальное мы расскажем в Уроках мастерства в III части книги. А сейчас перейдем к кнопкам, открывающим разделы сайта, но это уже тема следующего урока.