карта

Урок 2
Модель Сайта
Пойдем дальше. Вспоминайте, как только вы начали печатать название сайта, на рабочем столе конструктора сменилась подсказка. Читаем её: «Следующим шагом в нашем Конструкторе является создание Модели сайта. Внизу подсказки есть кнопка «Как создать модель сайта»».
Естественно, как вы понимаете, первый шаг, который нужно сде- лать, когда создаешь сайт, - это нарисовать его схему или Модель. Чем отличается Модель в нашем Конструкторе от обычных схематических рисунков? Тем, что, когда вы сейчас будете рисовать Модель, к ней автоматически «подошьется» программа.
Иначе говоря, модель сайта, которую вы создадите, есть пол- ноценнейший программный продукт - готовый сайт, лишь внешне выполненный в виде эскизов. И его вы можете совершенно спокойно выставить в Сеть. Эта Модель будет работать, как сайт - на ней уже будут кнопки, по которым можно будет переходить со страницы на страницу. Единственное, чего в нем не будет хватать - это содержания и дизайна, то есть привлекательности.
Но внести содержание в готовую Модель - дело техническое. С этим вы справитесь даже без художника. Дизайн же вообще можно менять, как одежду. Было бы на что ее одевать. Проще нанять художника.
Как вы теперь понимаете, построение Модели в нашем Кон- структоре не является уроком по рисованию или черчению. Это есть настоящее проектирование сайтов. И его стоит освоить самому, как написание основных положений Устава своего предприятия, к примеру. Тогда художнику останется думать лишь о том, КАК оформить ваш сайт.
Как создать модель сайта
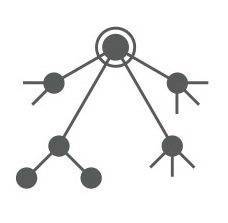
По сути, у всех сайтов одна и та же архитектура, похожая на перевернутое дерево, соответствующее устройству нашего Разума. Естественно, это совпадение не случайно. Как раз наоборот, Сайт, как некая вещь, которая предназначена для общения людей, не мог не стремиться к тому, чтобы быть понятным людям. А значит, понятным нашему разуму. Его устройство должно соответствовать устройству разума именно поэтому.

А это значит, что если перестать бояться нового, вам в сайтах все понятно! Берем и проверяем.
Сайт обязательно начинается с Лицевой страницы содержащей:
· Название.
· Кнопки, открывающие разделы сайта.
· Ну, и довольно часто начало какого-то текста, чаще всего содержащего Общий рассказ о самом сайте или о Хозяине сайта, или о предприятии, которому он принадлежит. Так сказать, «Обращение президента».
· Там же помещают Рекламу и различные Банеры, то есть кнопки, отправляющие на другие сайты.
Вот и все основное содержание Лицевой страницы. Что-то не укладывается в ваше понимание? Нет? Вот видите!
Всякие хитрости и, так называемые, «навороты», нас пока не интересуют, потому что начать надо с основной архитектуры сайта, чтобы было куда вкладывать содержание.
Главное сейчас - создать все необходимые разделы, а точнее, придумать, какие разделы обязательно должны быть на вашем сайте, и дать им названия. Они-то и будут инструментами или орудиями достижения ваших желаний. Помните, мы обсуждали это в первой части книги? Вкратце говоря, создадите костяк, все остальное получится. Вот для этого и нужно моделирование.
Итак, представьте себе Лицевую страницу, как обложку собственного журнала. Такой подход позволит вам понять, что поместить сюда. А точнее, вы сразу должны понять, что на обложку помещают только самые общие вещи.
Всю специальную информацию надо поместить в разделы. А для этого надо определить, какие виды специальной информации у вас есть. И для каждого вида создать свой раздел сайта.
Почти наверняка у вас на сайте должен быть раздел «О нашей компании» или «Обо мне». Хотя в совсем маленьких сайтах, называемых «Домашними страницами» (Home page), этот раздел чаще всего совпадает с лицевой страницей, так что она вообще стала называться именем Home page.
Что помещается в этом разделе ясно из названия.
Почти так же наверняка на вашем сайте будет раздел: «Как с нами связаться».
Здесь, как вы понимаете, указываются все способы связи с вами, а так же все контактные лица вашей компании.
Раздел «О компании» обычно ставится в Оглавление Сайта первым, а раздел «Как с нами связаться» в самом конце оглавления, последней кнопкой.
Что поместить посередине, вы решите сами. Но это надо решить до того, как приступить к моделированию. Просто сесть и записать на бумажку названия всех будущих разделов и дать им порядковые номера.
После этого моделирование окажется совсем простым.
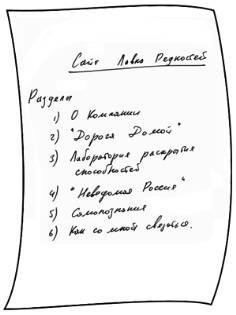
Посмотрите на рисунке, какие разделы записал наш бизнесмен.

И еще, когда мы сейчас будем объяснять, как работать с Сайткрафтом, сразу, пожалуйста, видьте, что мы не даем такого вот привычного для программистов учебника, где расписаны все возможности, черты и способности Сайткрафта. Мы сейчас в нашем Учебнике дадим только самый общий урок построения сайтов. Тонкости мы частично расскажем в следующих разделах, а что-то вы раскопаете сами, если этим увлечетесь. Но лучше отдайте это своему дизайнеру.
Мы же здесь даем урок, по которому сможет пройти человек, который не собирается быть построителем сайтов всю жизнь. Но, тем не менее, хочет в общих чертах понимать и что такое «Сайткрафт» и как делаются сайты.
Вот теперь мы перейдем к Моделированию.
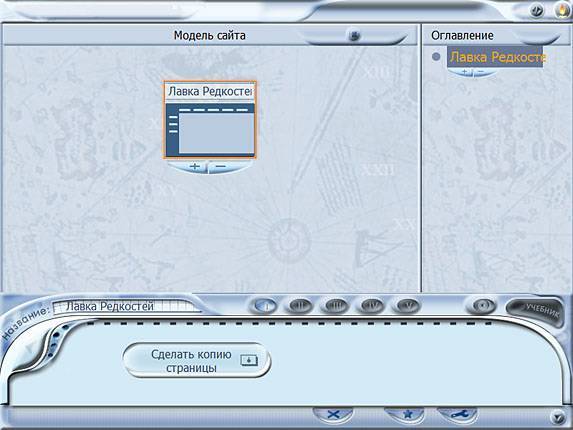
Перед вами появится рабочий стол моделирования:

На нем помещена лицевая страница, на которой уже стоит название вашего сайта.
Под ней находятся две кнопки:

Щелкните столько раз "+" сколько хотите создать разделов. И у вас за экраном начнется ветвиться древовидная схема сайта, а на экране появятся соответствующие ей пустые страницы, в которые останется только внести названия разделов. Именно те названия, что вы уже придумали и записали на бумажку.
Сделайте пока только те разделы, которые вам нужны сразу. Потом вы свободно сможете добавить еще разделы или добавить страницы к уже существующим разделам. А если вы сделали слишком много разделов, щелкните на кнопку "–" и последний раздел исчезнет.
Наш бизнесмен сделал разделы:
· О компании «Лавка редкостей»
· «Дорога Домой» - Научно-исследовательский отдел компании
· Лаборатория раскрытия способностей
· «Неведомая Россия». Издание СД-фильмов о русских людях могущих невозможное
· Психология самопознания
· Как со мной связаться
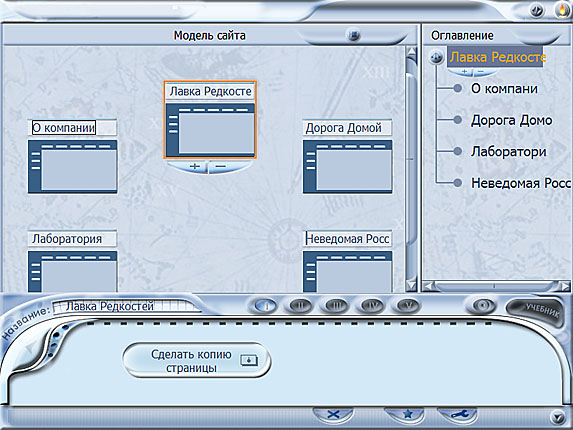
Для этого он 6 раз щелкнул по "+", а потом напечатал несколько слов - названия разделов. Чтобы дать своим разделам названия, их нужно впечатать в пустые строчки на модельных страничках.

Как видите, на страничках уже видны кнопки. Это работающие кнопки переходов на другие странички.
Вот и все моделирование вместе с проектированием!
Конечно, в моделировании сайта есть еще кое-что, что мы с вами не увидели, но мы оставим это до того урока, когда будем изучать тонкости нашего ремесла. В целом же, как только вы закончили с названиями разделов, вы закончили и простейшую, но работающую Модель сайта.
Теперь ее надо наполнить содержанием и сделать дизайн. То есть оформить художественно. Но это уже следующий урок.
А вы быстро учитесь. Можете поставить себе пятерку за способности по итогам 2 Урока.