карта

Первые шаги
Как вы понимаете, мы избрали в качестве первого примера знакомого бизнесмена, который вообще не имел представления о том, как делаются сайты, не случайно. Мы хотели показать, какой простой и понятный инструмент наш «Сайткрафт». Конечно, мы стояли у него за спиной и подсказывали, когда требовалось. Но этого было мало и не очень нужно. Дело в том, что само устройство Сайткрафта выстроено пошагово и ведет новичка, словно за руку. Но, кроме того, каждый шаг сопровождается подсказкой на экране. И мы проверяли на новичке, достаточны ли наши подсказки, чтобы вы могли создать свой первый сайт просто сев за Сайткрафт без помощников и даже, не читая ничего дополнительно.
Конечно, мы рассказывали бизнесмену о том, что надо делать. Этот рассказ составил основной текст первых уроков, которые вы сейчас прочитаете. Но если вы к ним приглядитесь, то увидите, что там нет ничего, кроме очевидностей. Иначе говоря, все, что мы подсказываем новичку, вы бы рассмотрели и сами, начав работать. Просто наши уроки удобнее читать.
Ну что ж, приступим к обучению работе на Сайткрафте. Как вы уже поняли, все шаги, что описаны дальше, действительно были сделаны новичком и при этом они как бы сами собой привели его к созданию работающего сайта. Значит, они естественны и разработанный нами пошаговый подход - «Baby steps» - работает.
Итак, наш отважный бизнесмен уже засучил рукава. Он начинает и вы за ним.
Урок 1
До названия.
Найдите на экране знак восклицания
Он там наверняка единственный, потому что мы первые догадались запатентовать знак восклицания! Это иконка Сайткрафта. Нажимайте. Открывайте ее.
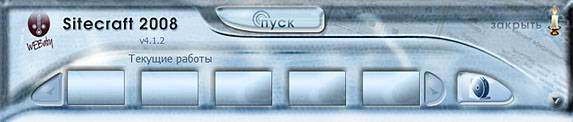
Перед вами появляется Пусковая панель, на которой вы видите кнопку «Пуск», а также 3 окошечка и «Свечу». Ну и логотип нашей компании «WEBaby».

Так вот панель такого рода и то, как будет дальше разворачиваться работа всего инструмента, строится по технологии, которую мы назвали «Baby steps», в соответствии с нашим названием «WEBaby». «Вaby steps» - шаги ребенка или первые шаги. То есть шаги, по которым проще обучаться.
Иначе говоря, после того, как будет нажата кнопка «Пуск», само устройство Конструктора будет подсказывать, какие шаги надо делать один за другим последовательно, при построении сайта.
Но прежде чем вы туда войдете, поймите, что вот в тех окошечках, которые нарисованы внизу панели, сейчас ничего не должно быть, если вы первый раз приходите в эту программу.
Эти окошечки - прямой вход в Хранилище помимо самого Конструктора. Там в последствии вы будете

хранить заготовки, сделанных вами работ. И тогда последние ваши работы будут появляться в этих окошечках маленькими рисуночками. Они называются скриншотами - фотографиями экрана, условно говоря. Щелкнув в окошечке Хранилища по скриншоту своей последней работы, вы пройдете напрямую к тому месту, на котором вы прервались в прошлый раз. Но это когда у вас появятся собственные работы.
Пока же работает лишь кнопка "Хранилище", нажав которую можно попасть в Хранилище заготовок, которые сделали для вас мы.

В общем, со временем эти окошечки Хранилища превратятся для вас в изрядное удобство, позволяющее не мучиться каждый раз с запуском Конструктора и долгим поиском собственной работы.
Но первый раз стоит пройти через кнопку Пуск, чтобы понять, как же устроен Сайткрафт, и какие шаги необходимо пройти для того, чтобы построить сайт.
И еще одна важнейшая вещь - Свеча!


Свеча - это кнопка выхода. Вы гасите свет, и программа исчезает. Попробуйте, если хотите.
А сейчас, когда вы поняли, как в случае чего вырваться из этой программы, спокойно нажимайте «Пуск».
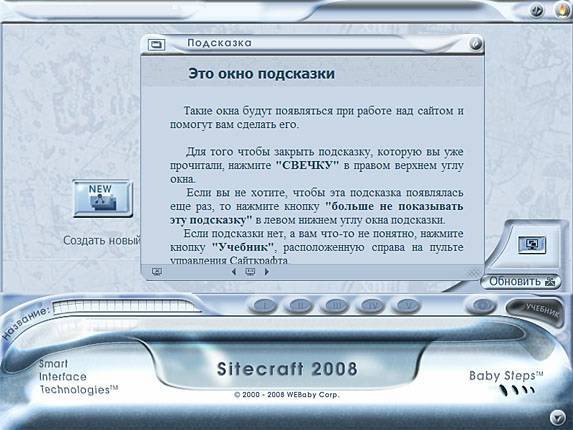
Перед вами разворачивается первая панель или, иначе говоря, первый рабочий стол Конструктора простых сайтов:

Внизу надпись - Сайткрафт.
Вверху, над рабочим столом, окошечко подсказки. И в нем, вместо обычного, привычного креста, допустим, или какой-то кнопки вы опять видите Свечку. Свечка закрывает подсказку. Если вы погасите свечку, погас свет - ушла подсказка. Но сейчас ее можно спокойно прочитать.
Первая подсказка начинается кнопкой:
Нажмите на нее. Как вы увидите, дальше появится подсказка: «Введите в окошечко «Название» название своего сайта».
Напишите название своего сайта. Наш бизнесмен назвал сайт по имени своей ком- пании: «Лавка Редкостей».

Печатая его в окошечке, вы увидите, что одновременно та же надпись появляется вверху рабочего поля Конструктора. Не обращайте пока внимания на шрифт. Он условен, избран самим Сайткрафтом, как говорится, по умолчанию. Потом вы выберете нужный, и название заиграет. Важно одно, что Конструктор название запомнил. А значит, оно само проявится везде, где это будет нужно.
И не пугайтесь, что теперь это название будет повсюду вылезать. Сайткрафт очень гибок и примет любые изменения, когда бы вы ни захотели их внести. Так что сначала вы можете спокойно дать сайту рабочее название, не особо заботясь о его художественном исполнении. Вы измените его прямо по ходу работы в этом же окошечке на любом шаге.
Дав имя, нажмите кнопку "Создать новый сайт".
Будем считать, что это и весь первый урок в освоении Сайткрафта.